- Как вставить документ на сайт (видеоинструкция)
- Как вставить документ Ворд на сайт
- Как вставить Гугл документ на сайт
- Как вставить ПДФ документ на сайт через хостинг
- PDF на сайт через Google-диск
- Как вставить документ на сайт Вордпресс с опцией Lightbox
- Подводя итог
- Как добавить информацию на сайт с компьютера
- Как загрузить файл на сайт
- Загружаем на обычный платный хостинг
- Как залить файл на VDS?
- Как загрузить на сайт файл для его скачивания
- Как добавить информацию на сайт с компьютера
- Как наполнять сайт: пошаговая инструкция?
- Как добавить контент на сайт?
Как вставить документ на сайт (видеоинструкция)
Привет, друзья! Подготовил для вас очередной классный материал. В нем рассказываю, как вставить документ на сайт для скачивания. Статья дополнена видеоинструкцией, в которой вы сможете увидеть все действия на практике, что упростит восприятие информации. С вами Юрий Бошников!
В процессе работы узнал, что для многих вебмастеров – особенно начинающих – стало непреодолимой преградой решение такой проблемы, как вставить документ на сайт. В статье разбирается несколько вариантов загрузки документов разного расширения на веб-ресурсы, работающие на платформе WordPress. После ознакомления с материалом вы будете точно знать, как разместить документ на сайте.
Как вставить документ Ворд на сайт
Текстовый редактор Word от Microsoft – один из наиболее распространенных. Поэтому нет ничего удивительного, что многих интересует, как вставить документ Ворд на сайт. Алгоритм действий простой:
(Смотрите видео всего 10 минут и вы узнаете как вставить документ на сайт через хостинг либо Гугл-диск)
На словах все просто. Теперь подробнее о том, как залить документ на хостинг. Сразу отмечу, что хостинги отличаются, но принцип работы в целом одинаковый:
Теперь вы знаете, как вставить документ на сайт для скачивания. Все очень просто и понятно, не так ли?
Как вставить Гугл документ на сайт
Следующий этап нашей работы – как вставить Гугл документ на сайт через Google-диск. Алгоритм действий:
Теперь вы знаете, как вставить Гугл документ на сайт. Как видите, ничего сложного в этом также нет.
Обратите внимание! Если вы только мечтаете о собственном блоге или сайте, но не имеете навыков и умений для его создания, приглашаю записаться на бесплатный курс по созданию и продвижению сайта. Он длится всего 4 дня. По итогам тренинга вы сделаете сайт своими руками – полностью готовый к продвижению и наполнению, с первыми статьями. Если возникнут проблемы при создании, на помощь придет бесплатная служба технической поддержки.
Как вставить ПДФ документ на сайт через хостинг
Теперь о том, как вставить PDF на сайт Вордпресс через хостинг, на котором размещен веб-ресурс. Принцип аналогичен:
Теперь вы знаете, как вставить ПДФ документ на сайт через хостинг. Ничего сложного в этом нет, как видите. Все предельно просто и понятно.
PDF на сайт через Google-диск
Теперь о том, как вставить документ на сайт для скачивания, если это PDF и вы хотите использовать Google-диск. Последовательность действий следующая:
Совет! Рекомендую заливать на сайт документ именно в формате PDF – это оптимальное расширение для всех устройств: компьютеров, мобильных гаджетов.
Как вставить документ на сайт Вордпресс с опцией Lightbox
Теперь о том, как вставить документ на сайт Вордпресс, если речь идет о загрузке сертификата качества продукции или прочей подобной официальной «бумаги», которая будет увеличиваться при нажатии.
Подводя итог
Теперь вы знаете, как вставить документ на сайт. Я подробно рассказал вам, что нужно делать. Дополнительно рекомендую посмотреть видео – в нем еще и демонстрируются все действия на примере.
Зачем нужна информация, как добавить файл на сайт для скачивания? Например, если это интернет-магазин и нужно получить прайс-лист с ценами на все товары сразу – это удобно для пользователей.
Кстати, если вы только хотите создать свой интернет-магазин, но не знаете, с чего начать, приглашаю на бесплатный курс по созданию и продвижению интернет магазина с нуля. Он построен на выполнении практических заданий.
Видео-инструкции – лучший способ своими руками сделать интернет-магазин без вложений. Если у вас возникнут сложности, на помощь придет бесплатная служба технической поддержки и решит все проблемы. После окончания обучения у вас будет собственный веб-ресурс – готовый для продвижения, с загруженными товарами, правильной структурой и, вероятно, даже первыми продажами.
Как добавить информацию на сайт с компьютера

одной статьи в день, а лучше всего, если будет добавляться ежедневно по 3 статьи в среднем, через одинаковый интервал времени. Более подробно будем говорить об этом в теме по оптимизации сайта, а пока добавляем материалы.
Когда текст будет вставлен, можно добавить картинку в любое место сайта. Для этого в редакторе нажмите пикторгамку 
Переходим по вкладке Параметры публикации, где необходимо прописать мета-описание для материала и мета-теги, также указать автора.
Не забывайте периодически нажимать зеленую кнопочку сохранить, чтобы в случае сбоя ничего из проделанной работы не пропало, а когда материал будет полностью настроен, нажмите кнопку Сохранить и закрыть.
Теперь вы умеете добавлять информацию на собственный сайт и в самое ближайшее время мы уже откроем сайт для посетителей, осталось совсем немного настроек и сайт будет готов к полноценной работе, поэтому наполняйте его качественной информацией. Для начала, пока сайт не процитируется поисковыми роботами, будет достаточно добавлять в день по 1 материалу, а затем объем полезной информации необходимо будет увеличить.
Как загрузить файл на сайт
Дата публикации: 2016-05-23
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Рис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
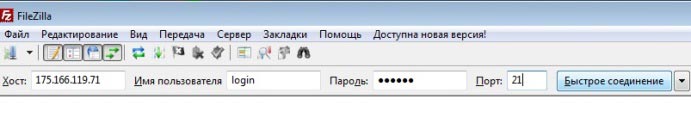
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с //.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.
Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
Как добавить информацию на сайт с компьютера
Прикрепить файлы можно в разделе «Приложения», расположенном в нижней части каждой страницы, или на странице типа «Картотека». Чтобы прикрепить документ к стандартной странице, нажмите кнопку Обзор, расположенную рядом с надписью Прикрепить файл, найдите файл, выберите его и нажмите Открыть. Можно загружать файлы размером не более 20 МБ.
Чтобы прикрепить документ к картотеке, создайте новую страницу типа «Картотека» и загрузите на нее файлы с необходимой структурой папок.
Чтобы переместить, переименовать, загрузить или удалить прикрепленные файлы, перейдите в раздел «Вложение». Для этого выполните следующие действия.
Владельцы сайтов могут разрешить редакторам сайта добавлять на страницы прикрепленные файлы и комментарии. Любой пользователь может просматривать и загружать такое содержание. Владелец сайта может добавлять и удалять прикрепленные файлы и читать комментарии.
Разрешение добавлять комментарии и прикреплённые файлы:
Чтобы разрешить добавлять комментарии и прикрепленные файлы на определенной странице, выполните следующие действия:
Чтобы загрузить прикрепленный файл, выполните следующие действия.
Удалять комментарии и прикрепленные файлы могут только их создатель и владелец сайта.
Чтобы удалить прикрепленный файл или комментарий, перейдите на страницу, где расположен этот элемент, и нажмите на ссылку Удалить напротив него.
Просмотр прикреплённых файлов на сайте:
Просмотреть прикрепленные файлы, расположенные на сайте, можно из раздела управления прикрепленными файлами в меню «Содержание сайта».
Как наполнять сайт: пошаговая инструкция?
После создания сайта, его необходимо наполнить контентом, который способен привлечь внимание покупателей и читателей. А именно:
2. Актуальными новостями.
3. Качественными изображениями.
4. Познавательными видео.
5. И многим другим.
Как добавить контент на сайт?
Для выполнения этого задания вам понадобится всего три кнопки:
Вы можете переключаться с одной вкладки на другую, например, в блог или в магазин, тогда, когда это вам нужно.
2. Кнопка добавления контента.
Добавьте на свою страницу новые изображения, текст или другой контент.
3. Кнопка публикации.
С помощью данной кнопки вы сделаете свой сайт видимым в Интернете.
Чтоб добавить контент на страницы сайта, вам необходимо следовать пошаговой инструкции:
1. Войдите в свою учетную запись, чтоб получить доступ к строителю страниц.
2. Нажмите кнопку “Добавить контент”.
3. Перетащите любой нужный вам элемент из панели контента на страницу и отпустите его.
Кроме изображений вы можете добавлять на сайт текст, кнопки, карты и все, что посчитаете нужным для создания интересного ресурса. Благодаря продуманному интерфейсу строителя, даже пользователю-новичку будет понятно, как добавлять контент на страницы сайта.
4. При необходимости вы можете переключаться между режимами редактирования и предварительного просмотра, щелкнув на Редактировать или Предварительный просмотр.
Также, дополнительно, вы можете выбрать Предварительный просмотр для любого из мобильных устройств, что очень помогает понять, как будет выглядеть страница и все ее элементы на маленьких экранах.
5. После добавления всех постов, изображений и дополнительных элементов на страницы сайта, опубликуйте его, чтоб сделать добавленный контент доступным для всех.